Ember: Adobe x Netflix Creative Jam
The streaming app that allows you to watch whenever, with whoever.
TOOLS
Adobe Xd, Adobe Illustrator, Adobe Photoshop, Miro
METHODS + SKILLS
User Research (Surverys), Secondary Research, Wire-framing, Prototyping, Visual Design, UI/UX Design
DURATION
72-hour design-a-thon
TEAM
Labiba Amyeen, Jennette Kamchar, Liya Mulugeta
ROLE
Researcher, UX Designer
overview
This app was meant to simplify the user experience of streaming content with peers and create an all-in-one space where individuals could come together to share and discuss streaming content such as movies, tv shows, and series they love with one another.
project outline
research
Understanding the needs of the potential user and surveying the current product space for similar products.
2. synthesize
Consolidating insights from research and analyzing pain points and user features to tackle in ideation
3. ideate
Generating ideas for prototyping, brand identity and more
4. prototype
Bringing ideas to lifes from wireframes to high fidelity mock-ups
THE ASK
How might we help families and friends utilize this platform to share their experiences with streaming content and connect with their peers over the content they love?
THE ASK
evaluation criteria
Watching
Can you…
watch content with family remotely and privately
create anticipation by scheduling watch parties and pre-event discussion
discover content by way of other metadata, i.e. highest rated, release date, filming location, running time, writer, subplot, production company, etc.
Communication
Can you…
engage in real-time conversations before, during, or afterward
make and share lists of favorite content and content creators
share relevant references to the content subject for further interest and education
schedule and join small communities or larger worldwide watch parties
Community
Can you…
Help connect people with more diverse content, cultures, locales, and subject matter
• Encourage ratings and reviews, and share personal favorites with others
• Highlight and make notes of favorite lines, chapters, and characters
RESEARCH
methodology
primary research
100+ user surveys
secondary research
competitive analysis [Zoom, Netflix Party, Scener, Rave, Kast]
user research insights
70 % of respondents use a shared streaming service
MOST DESIRABLE PRODUCT FEATURES
#1 - Zoom (69% resp.)
#2 - Netflix Party (62%)
#3 - Google Duo (11%)
MOST USED STREAMING SERVICES AMONG RESPONDENTS
Improving real-time communications is the #1 priority for people
PAIN POINTS
What do users find frustrating about current co-streaming platforms?
Real-time Communication - Not being able to see AND chat with other people while you are watching
Lack of centralization - Not being able to watch, chat, and video call all in one platform
Complicated User Journey - Having to open multiple apps and troubleshoot between different apps to
Privacy Issues - Sharing screen to watch movies means that unwanted notifications, etc. may be shared.
competitive analysis insights
What features make current products on the market succeed?
Onboarding Walk Through - help users get familiar with new products + features
Simultaneous Video + Chat - streaming view should facilitate both viewing and chat
FAQ/ Helper Features
Discovery/Search - the ability to join new streaming communities + search through streaming communities is crucial
Customization - user profiles, likes, ratings + favorites
FURTHER RESOURCES
If you would like to explore more here are the links to our user survey, and competitive analysis notes
SYNTHESIS
user personas
PRIMARY USER
SECONDARY USERS
SYNTHESIS
key insights
What features do users want to see from a co-streaming app?
#1. Simultaneous video, audio and chat functionality
Users want a hassle-free co-streaming environment that doesn’t require opening multiple applications
#2. Scheduling, hosting, and sharing watch parties
In-app scheduling eliminates extra steps like google meets/group chats and simplifies the user journey
#3. Discovering tailored groups, and content
People are bored, lonely and seeking for new communities to join amidst the pandemic
IDEATION
Using our key insights, we created a feature map.
Green, blue and dark grey bubbles indicate the pages.
Grey bubbles indicate details/features.
Purple sticky notes indicate direct quotes/insights from research corresponding with certain features.
feature mapping
After creating the feature map, we converted it to a user flow. We split up the app into different sections:
The Sign-Up/Onboarding section
Home/Browse/User Profile pages
Real-time screening page
Campfires Section - with (Private Campfire Subsection)
user flow
lo-fi design
Following the user flow, I sketched the lo-fi wireframe on my iPad for my team to follow. In conjunction with this lo-fi wireframe + our visual design system and an example page (designed by me) our team was able to rapidly prototype different portions of our design.
PROTOTYPE
visual identity
BRAND IDENTITY + LOGO
Our brand was inspired by the concept of sitting around a campfire and telling stories. The app name is derived from the embers of a fire. We wanted to bring a homey/cozy feel to the experience of co-streaming.
Three words to describe our brand identity would be
Family-friendly
Playful
Warm
Through our app segmentation and feature names, like amphitheaters and campfires, we bring our brand to life.
key features
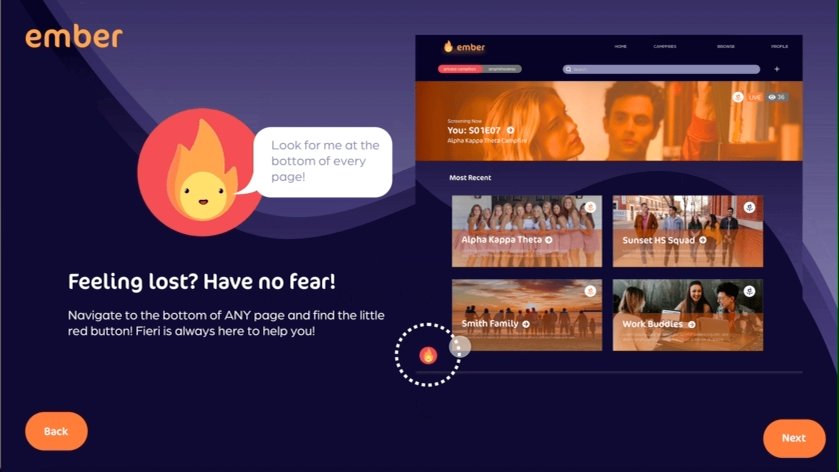
ONBOARDING
Highlights + Rationale
Breaking it Down - onboarding is broken down into digestible pieces so that individuals of all ages can understand the app
Visual Aids - text is accompanied by visual aids to provide examples of specific actions
Fieri - Fieri is the helper function at the bottom of every page which aids users with getting comfortable with the different
Improvements
Sign Up Quiz - would allow for increased personalization
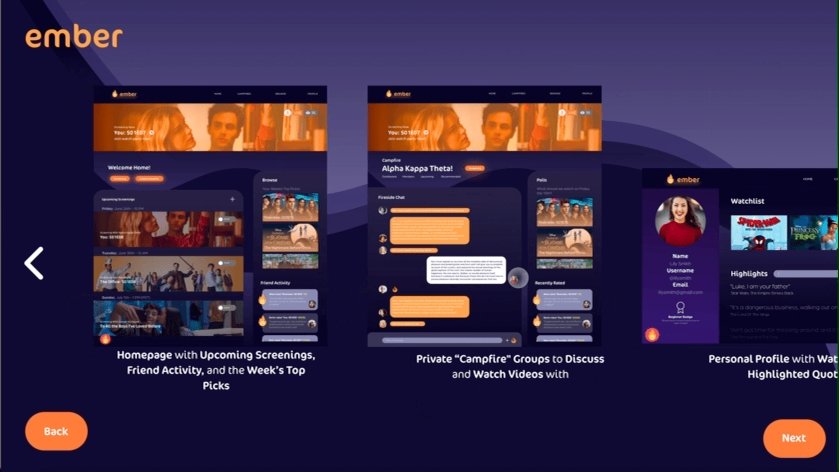
High-Fidelity Flow
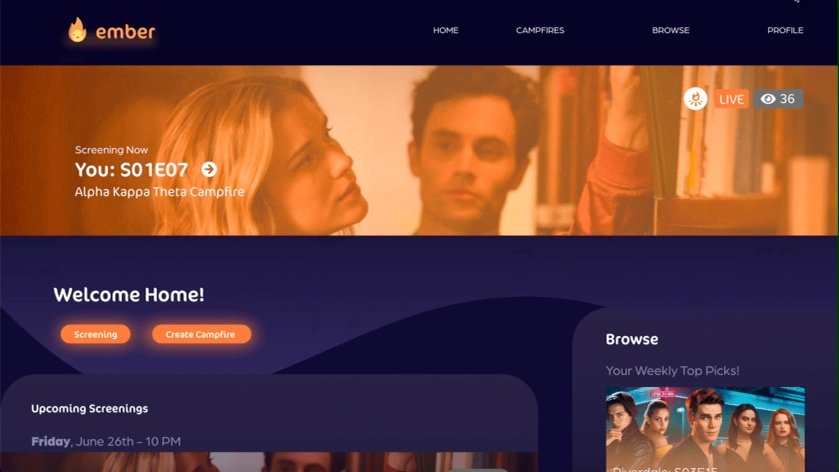
HOME PAGE
Highlights + Rationale
Personalized Suggestions - Browse tab suggests new shows/movies for users to watch
Community Building - Features like Upcoming Screenings and Friend Activity allow users to build a community around streaming on the app
Screenings - The Screening Now banner allows users to access the streaming feature instantaneously
Improvements
Pop-out Readability - The vertical scrolls on the pop-outs may be bad for readability. Add a drop shadow/more contrasting color on the pop-out as well
High-Fidelity Flow
CAMPFIRES (HOME)
Highlights + Rationale
Discovering New Content/Communities - Amphitheatres tab allows users to join public-watching communities based on their interests. Search allows users to quickly find new communities based on interests
Community Building - The concept of campfires and
Improvements
Name Adaptation - In hindsight, when introducing people to a new product offering it might be best to keep it to a simple name (ie: Private vs. Public Communities)
High-Fidelity Flow
CAMPFIRE EXAMPLE (SORORITY)
In this prototype, we could only develop one example of what a Private Campfire Group Page could look like. This is an example page for a sorority. There are 4 distinct sections to keep in mind: Dashboard, Members, Upcoming, and Recommended.
Highlights + Rationale
Streamlined Communication - Social features like Polls, Fireside Chat, and Recently Rated allow members of the group to interact with each other and see what others are up to
Increased Efficiency - Polls and Upcoming tabs allow members to schedule and plan watch parties all in one platform.
Improvements
Too Complex? - With the introduction of so many new elements there is always a concern about whether or not things will be too complex for users to onboard. However, to mitigate this, we have Fieri the in-app guide
High-Fidelity Flow
STREAMING SCREEN
The key selling point of this app is the ability to video call, chat and watch movies all at once. Thus it was very important for us to build out the streaming screen
Highlights + Rationale
Video + Chat Functionality - The key desire we saw from our users surveys was to be able to video call and chat people WHILE streaming content so we had to make it come to life
Remote Control - Remote control feature allows admin to highlight, pause, and control volume. The Remote can also be passed to other users.
Improvements
Better UI - This screen could have been developed with more intentional micro-interactions and such
Interact with the prototype on Adobe Xd!
concluding sentiments
Learnings
What did we learn?
Rapid Prototyping - Being the individual with the most experience with Adobe Xd, this project was really a testament to my rapid prototyping skills. I did a lot of back-end sketching and skeleton designs to make sure my other teammates had something to work off of on their designs
Details Matter - After we built each page, we would check the prototype to see if it worked. Often times we would find minute issues like certain component states not working and we realized the value in a organized component library even for the smallest details
Future Iterations
What are things I would’ve like to add/do differently?
User Testing - With more time, I’d love to have people test the app. Without user-testing it’s really hard to discover the little kinks and issues that slip by you while designing.
Intentional Microinteractions - Again, the primary constraint for this project was definitely timing. With more time, I would’ve loved to focus on honing on specific microinteractions and perfecting the details of the UI