Mesh App: CreateSc Designathon
A professional project collaboration platform. By students, for students.
TOOLS
Adobe Xd, Adobe Illustrator, Adobe Photoshop, Miro
METHODS + SKILLS
User Research (In-person Interviews), Secondary Research, Journey-Mapping, Wire-framing, Prototyping, Visual Design, UI/UX Design
DURATION
36-hour design-a-thon
TEAM
Labiba Amyeen, Angela Lee, Patrick Zhu, Imran Tallman
ROLE
Researcher, Interaction Designer
overview
The purpose of this app is to connect students with other student collaborators for personal projects + professional development purposes. The primary feature of this app allows students to a) find open projects to collaborate, and b) create their own projects + find teammates for said projects.
project outline
research
Understanding the needs of the potential user and surveying the current product space for similar products.
2. synthesize
Consolidating insights from research and analyzing pain points and user features to tackle in ideation
3. ideate
Generating ideas for prototyping, brand identity and more
4. prototype
Bringing ideas to lifes from wireframes to high fidelity mock-ups
THE ASK
Create a mobile app that allows like-minded college students to connect and collaborate on personal projects. Provide a way for students to share their portfolios, experiences, and ideas with one another.
THE ASK
evaluation criteria
Does the solution address the target audience and their needs?
Does the prototype solve the solution in an innovative way?
Is the user experience and interface intuitive?
Is the visual design used in a thoughtful and meaningful way?
RESEARCH
methodology
primary research
47 user surveys + 4 phone/video interviews
secondary research
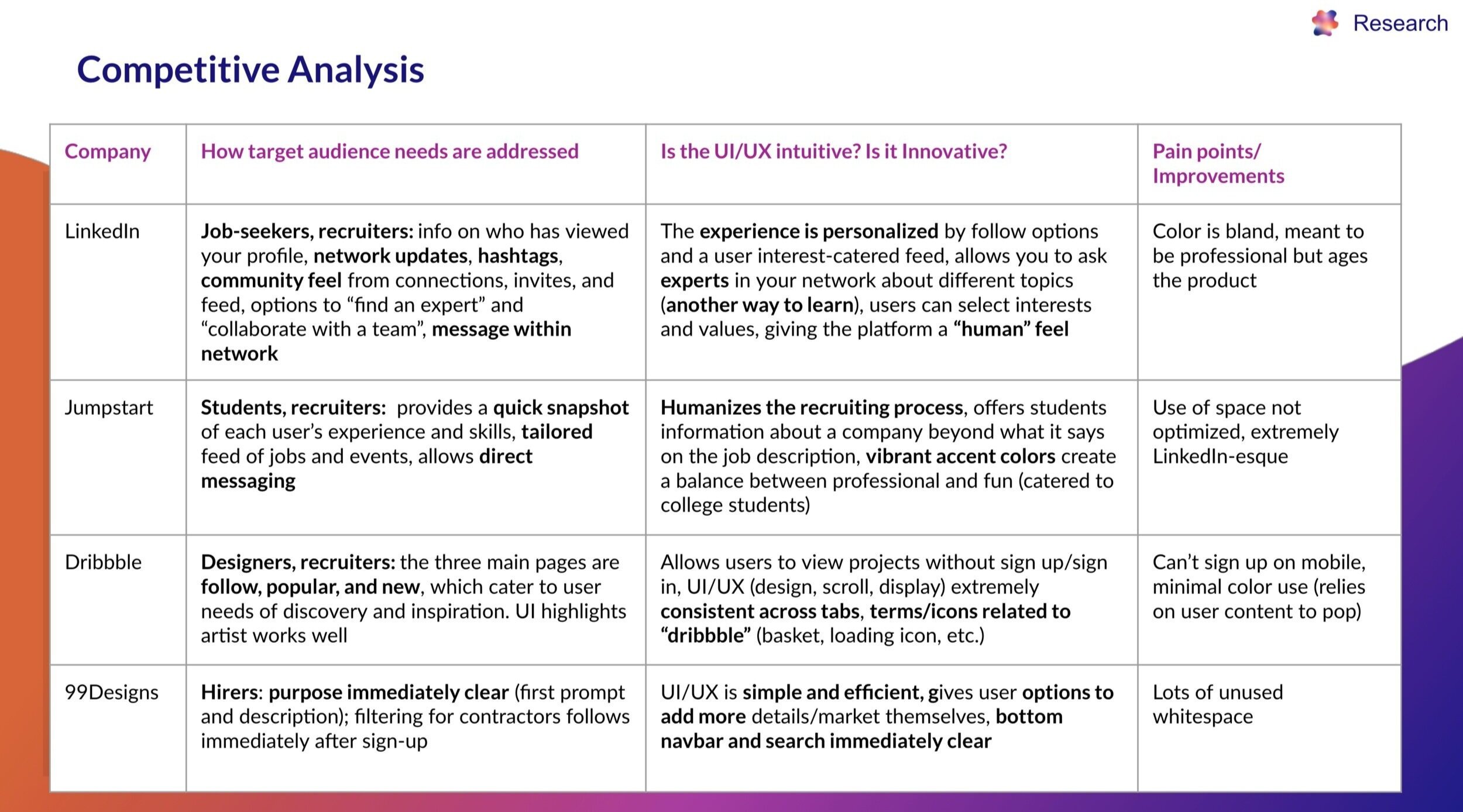
competitive analysis [LinkedIn, Jumpstart, Dribbble, 99Designs]
user research insights
PRODUCT IDEATION
What would users like to see more of from collaboration platforms?
Leverage existing platforms
Streamline Communication (between users)
Simple, organized UX/UI
Onboarding
Personalized Recommendations (for projects + collaborators)
Reliability (being able to verify dependability of potential collaborators)
PAIN POINTS
What do users find frustrating about current collaboration platforms?
Security - zoom bombing, data privacy
Lack of organization - unintuitive UX, hard to find things
Communication - response times, time zones
Branding/Impression - Apps either seem too professional (not student friendly) or lack solid UI/branding
competitive analysis insights
What features make current products on the market succeed?
Community Building - enable and encourage sharing or projects and profiles, allow direct messaging between users
Content Storage - single page with ALL saved/applied to projects, allow users to save projects in categories
Organization Structures - sort by tags or channels, every feature should have a clear purpose, app-wide UI consistency
Human Aspect - values, who exactly you’re looking for, how much time you have to contribute, personalized feeds
Personalization - first-time users take a quiz to gage interests/curate discovery or home page, utilize a Tinder-like swipe feature to aid content customization
SYNTHESIS
customer personas
Indecisive Inquisitor
“I dunno, what do you think?”
I am somewhat unaware of my own limitations when it comes to skills and commitment.
I aim to find cool (whatever that means right now) new things to do, test the waters before actively committing, and build my network/skills for recruiting
I don’t know where to find things to do and can’t think of any project ideas on my own.
Cheerful Collaborator
“Looking for my next big adventure!”
I am open-minded and excited to start working, and I am self-aware of my abilities and limitations.
I aim to find interesting work to build my skills. I have a rough idea of what I want but am open to new ideas.
I don’t want to be responsible for ideating a new project or leading it, but I will willfully follow through on provided instructions.
Purposeful PM
“I’m in it to win it!”
I am goal-oriented and persistently looking for committed, skilled people to fill roles in my project.
I aim to find dependable project members, and hope to gain experience as a PM for work in industry.
I don’t want to be responsible for ideating a new project or leading it, but I will willfully follow through on provided instructions.
brainwriting + HMWs
After consolidating our research insights, we all brainstormed HMWs based on the insights.
We grouped them into 4 overarching categories and created one HMW per category.
Discovery
Internal Features FOR User
External Features OF User
Community/Platform Culture
Using these categories, we generated our final HMW...
How might we make discovering and interacting with people and projects interesting, simple, and intuitive?
IDEATION
Using our HMW and research insights, we created a feature map on Miro. The pink sticky notes indicate the higher level features. The yellow sticky notes indicate the details. The blue, green, and purple sticky notes were direct quotes/insights from our research that correspond with certain features.
feature mapping
After creating the feature map, we converted it to a user flow. The user-flow insured that the features we ideated flowed together intuitively. The user flow also helped us split up the work into different segments so different people could create lo-fi mock-ups of different segments of the app.
user flow
PROTOTYPE
visual identity
BRAND IDENTITY + LOGO
With our brand, we aimed to…
Be student-friendly
Seem playful, yet professional
Set the tone for community-building
The name Mesh itself embodies the community-based spirit we wanted our app to encapsulate.
interaction design
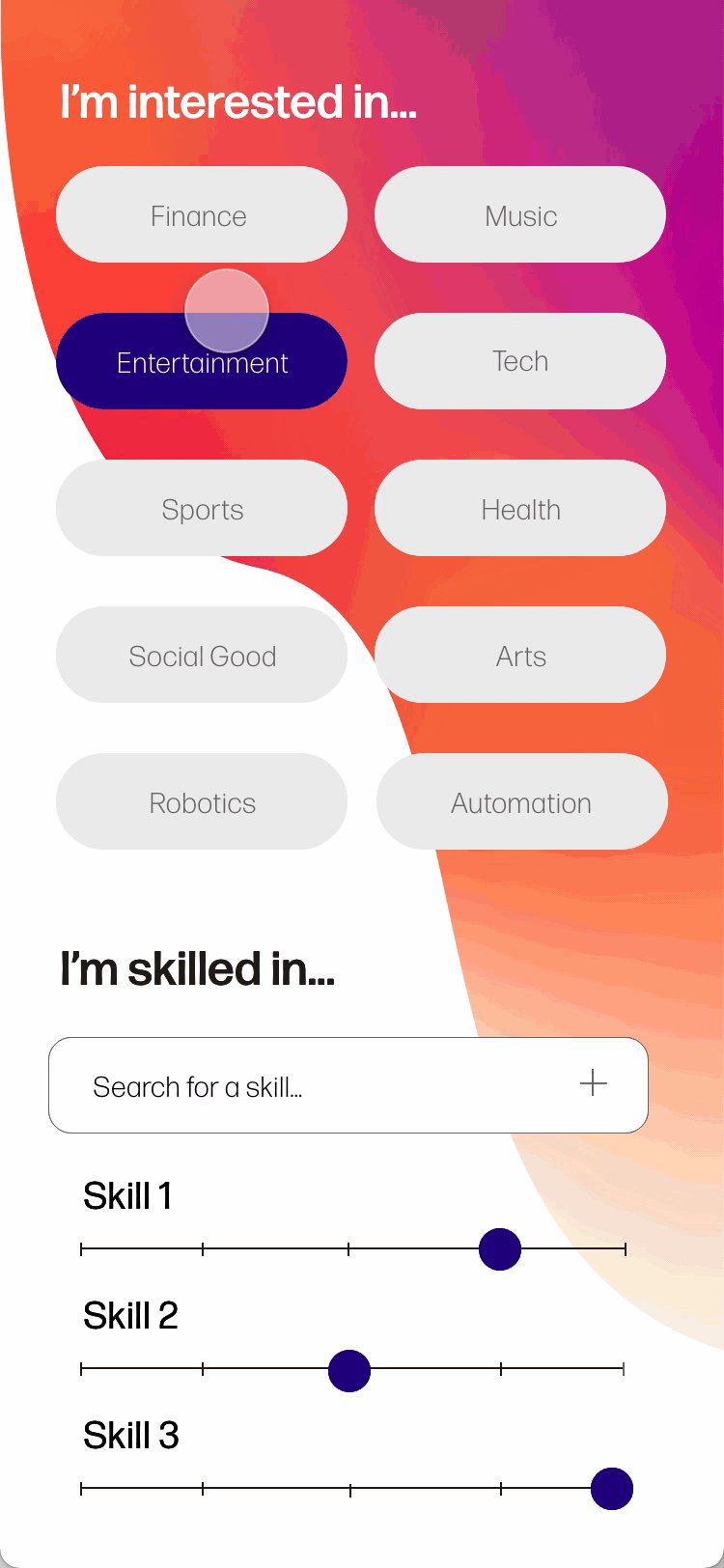
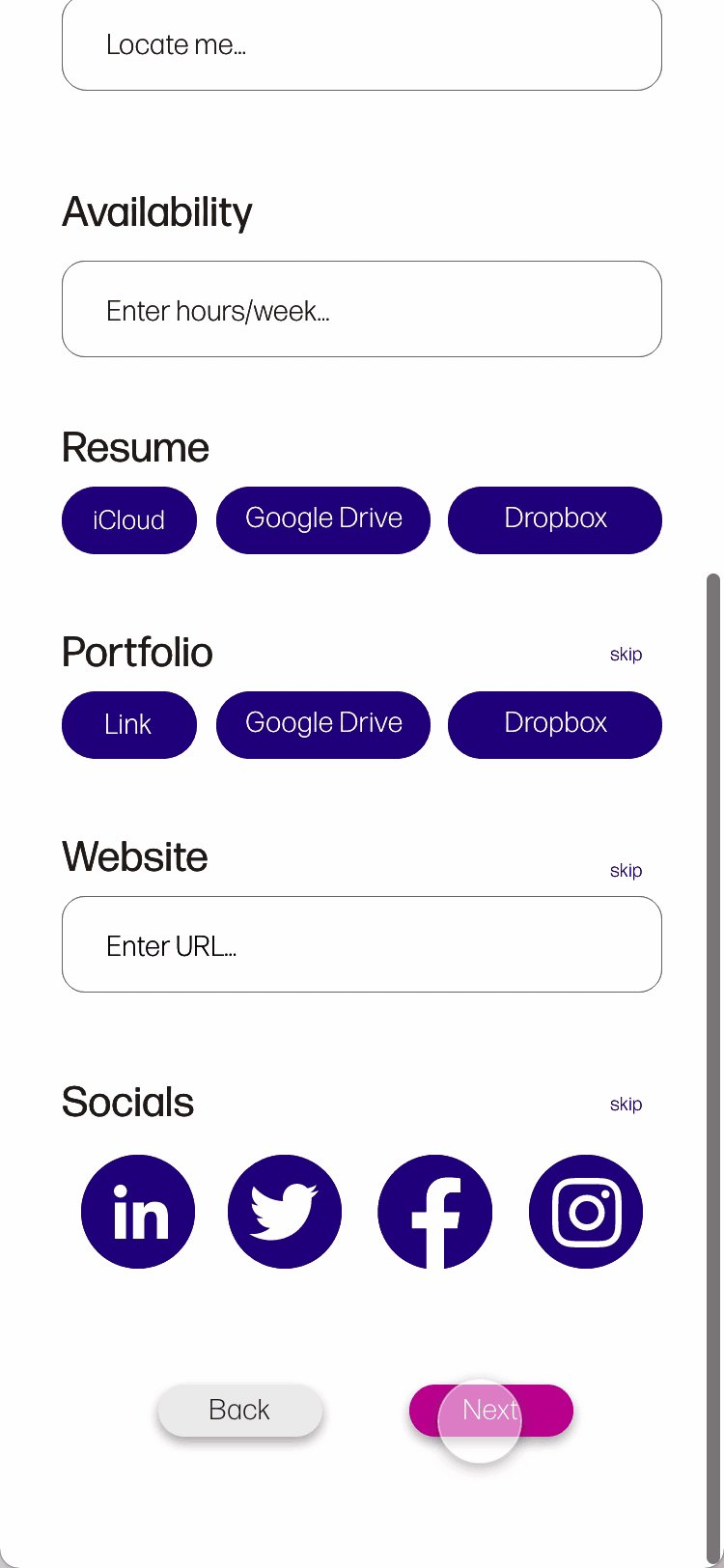
KEY FEATURES: ONBOARDING
A simple + easy to understand onboarding is key to app retention.
Feature Highlights:
Sign Up Quiz - aids with personalized suggestions for projects + collaborations
Profile Creation - leverages other platforms, in-app uploads, quick and easy to navigate
KEY FEATURES: PROJECTS APPLICATION
One of the unique features of this app is the ability to apply for projects on the app.
Feature Highlights:
Message PM directly- helps users connect with other users in a efficient + meaningful way
Project Details - helps reduce the cognitive load on user of having to research project details + centralizes the information
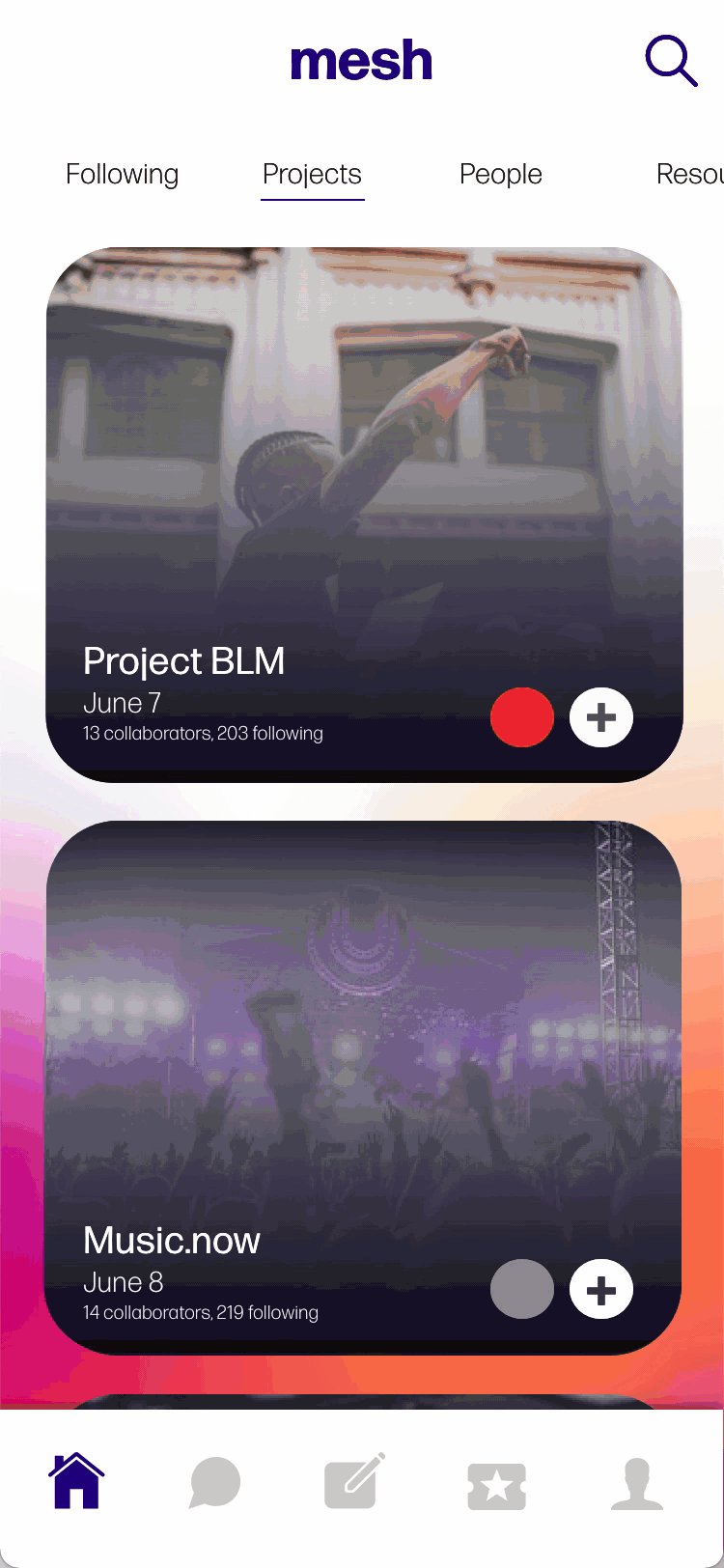
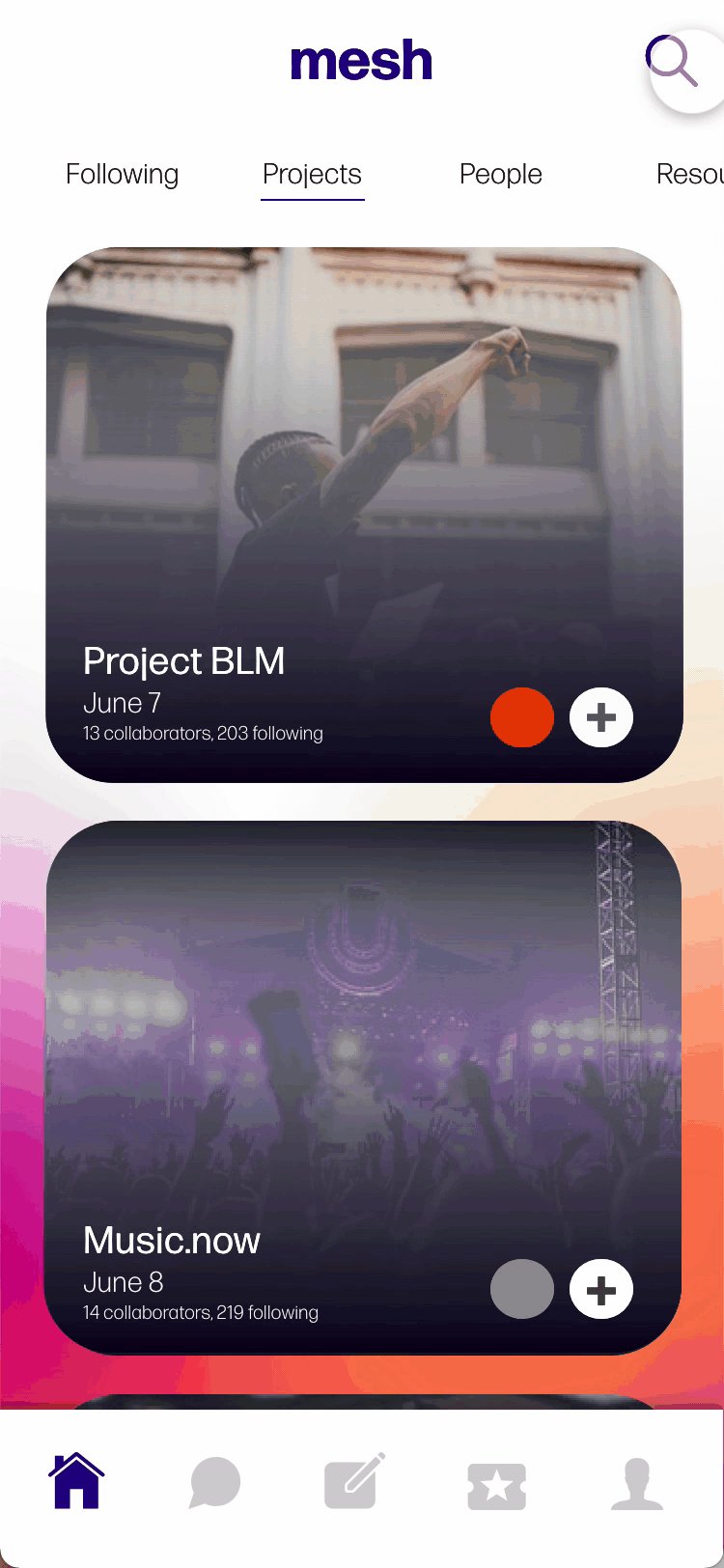
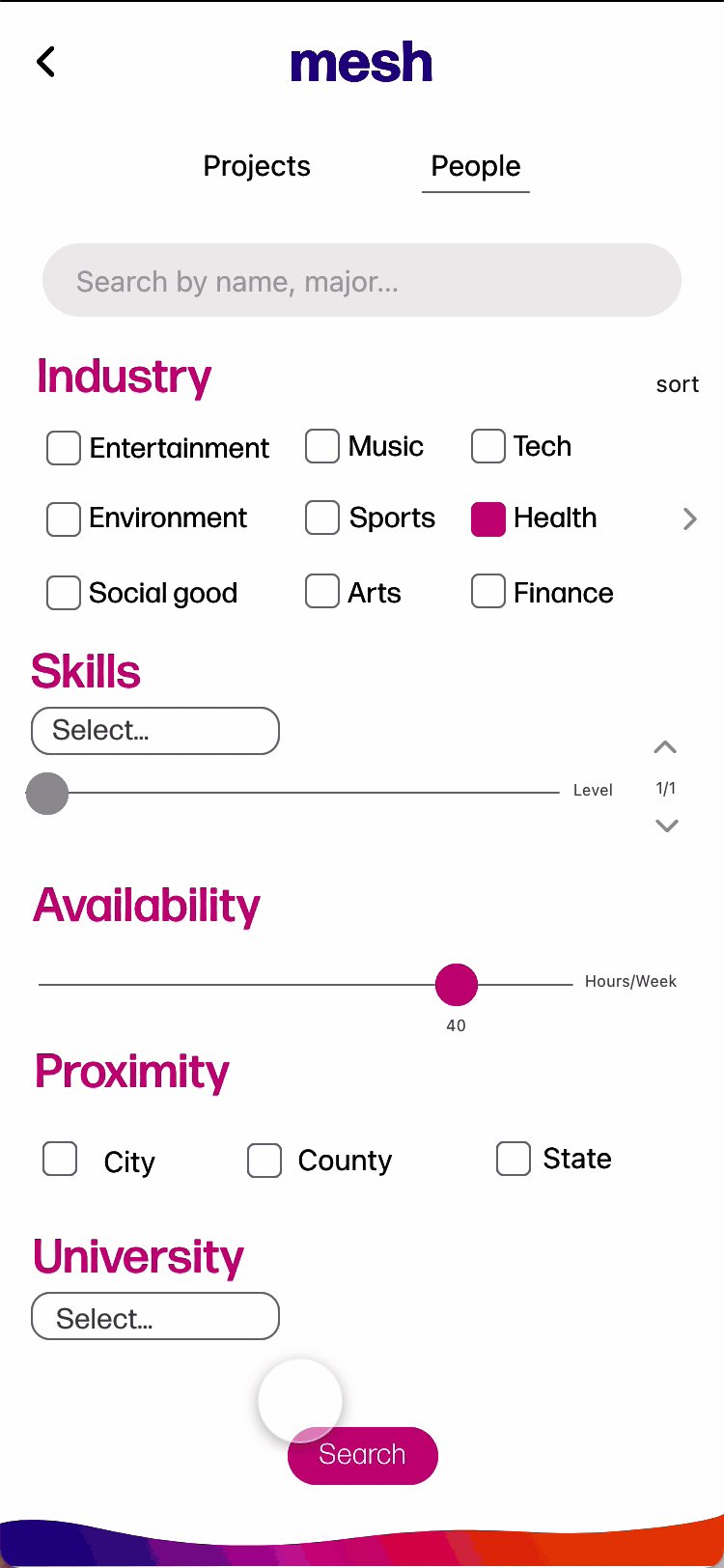
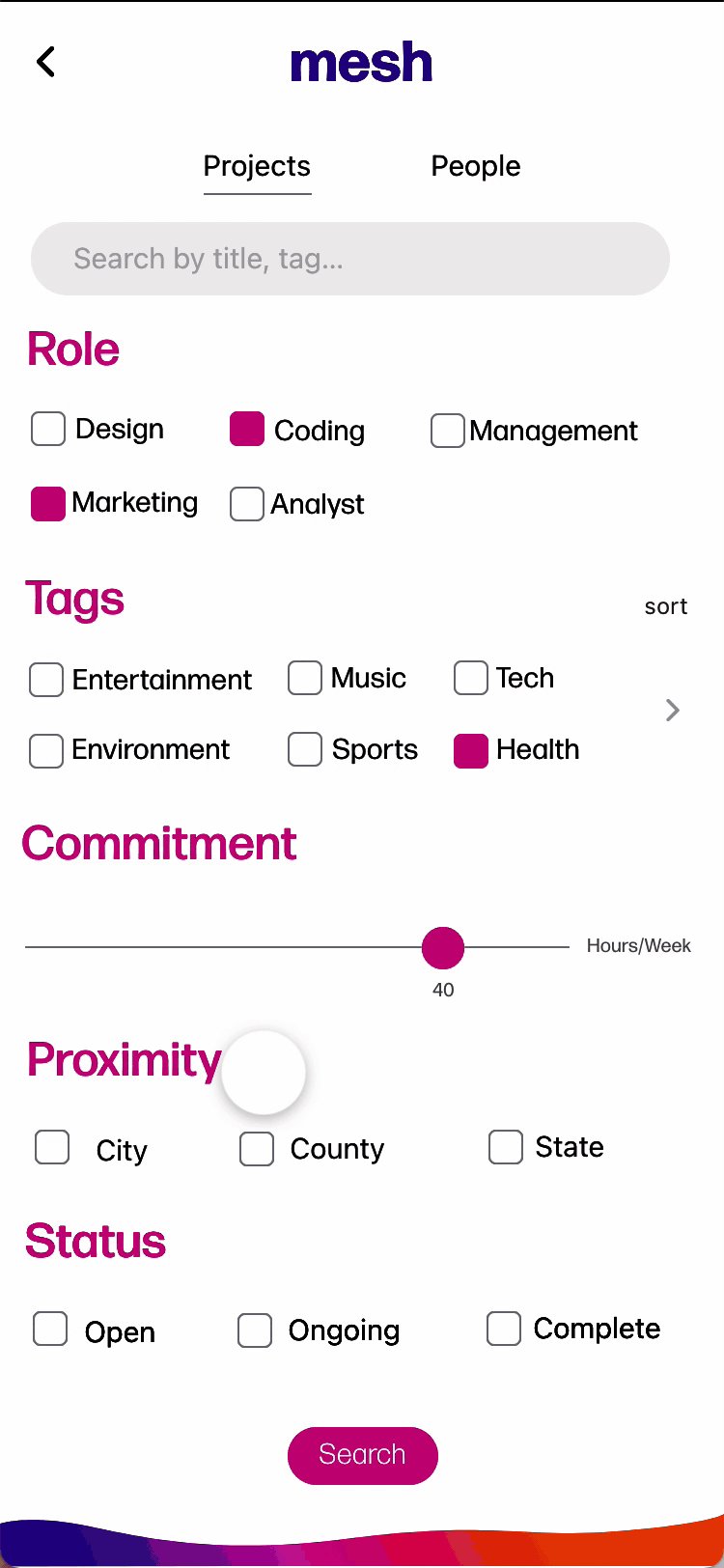
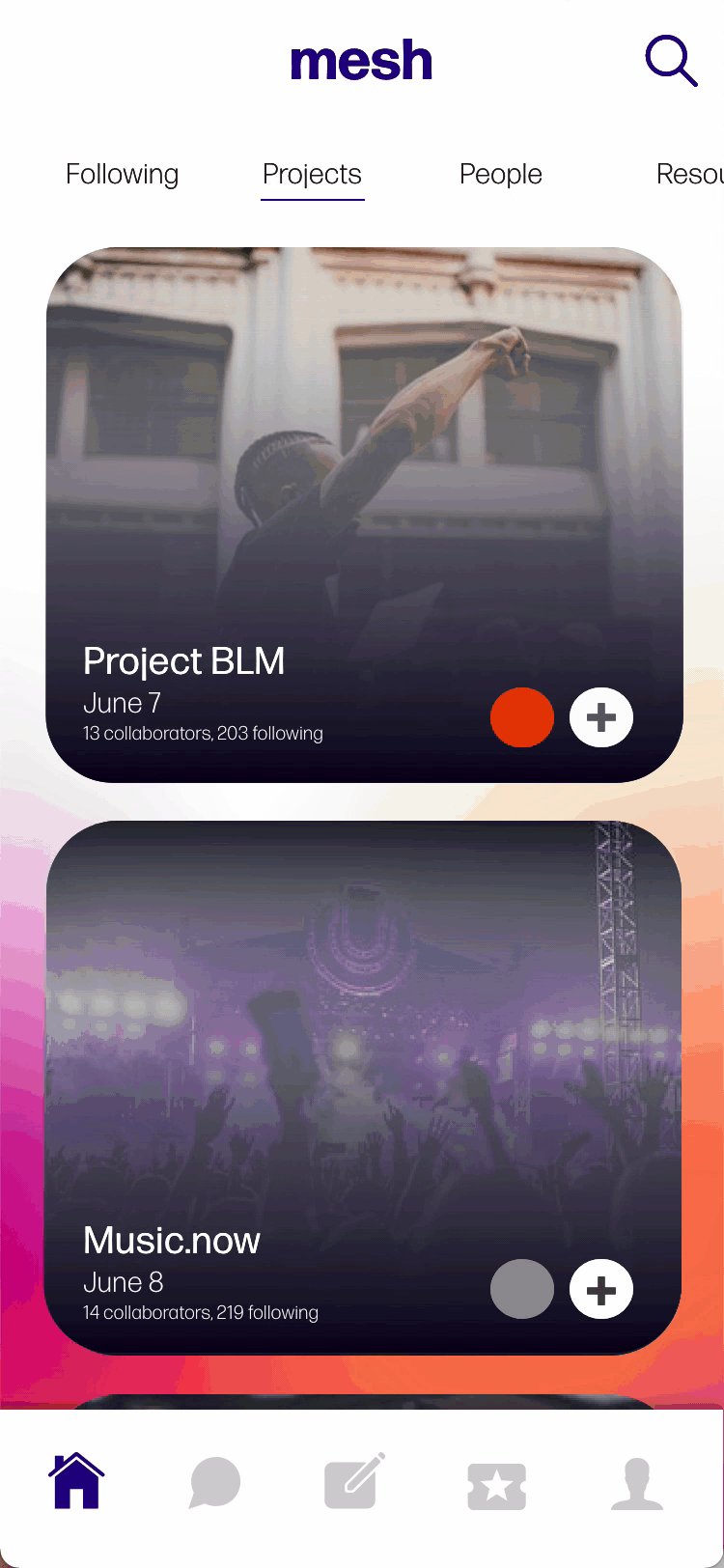
KEY FEATURES: SEARCH FILTERS
The search feature we designed is meant to tackle issues with organization + navigation users reported.
Feature Highlights:
Segmentation - is segmented by projects and people to aid both those seeking teammates and those searching for work opportunities
Varied Filters - is able to sort by various needs the user may have and provides another level of personalization.
Check out the full Adobe Xd prototype here!
concluding sentiments
Struggles
What things went wrong?
Time Management - My team spent a lot of time researching which is normally a good thing: however, in the designathon setting, it definitely hindered our final product. There were a lot of micro-interactions and details that were overlooked. Additionally, we could not user-test
Uneven Work Distribution - This project was particularly difficult because no one on my team had worked with one another. I would’ve definitely liked to be more involved in parts of the research + more get assistance on building out the UI of most of the ap
Future Iterations
What are things I would’ve like to add/do differently?
User Testing - With more time, I’d love to have people test the app. Without user-testing it’s really hard to discover the little kinks and issues slip by you while designing.
Intentional Microinteractions - Again, the primary constraint for this project was definitely timing. With more time, I would’ve loved to focus on honing on specific microinteractions and perfecting the details of the UI
Moonshot Features - Some other features I would’ve liked to implement are event/calendar integrations, dark mode, and mentor-mentee programs